没有人会拒绝一个这么高颜值,实用的站点检测器吧
![图片[1]-制作一个站点检测器-微生之最](https://www.lequxiang.com.cn/view.php/2aeaee2464a7a719f6f3187bf86784a7.png)
注册账号
登录UptimeRobot:免费网站监控服务注册一个免费账号用于登录和保存信息
![图片[2]-制作一个站点检测器-微生之最](https://www.lequxiang.com.cn/view.php/e7912cd37692234f69e3cbf2561d9b52.png)
新增监控
添加监控用来时事监控你的网站信息
![图片[3]-制作一个站点检测器-微生之最](https://www.lequxiang.com.cn/view.php/6bfbc98f73ba4a43ae6220780eebf2fe.png)
- 监控类型选择http(s)
- 这里的友好名称(friendly name)是用来替换第一张图中“本站信息”的地方
- 将监控时间改为5分钟一次(五分钟以下是氪金大佬的功能)
- 点击右侧selec “alert contacts to notify”的报警联系人选择你自己
- 其余保持默认,然后点击右下角创建监控
![图片[4]-制作一个站点检测器-微生之最](https://www.lequxiang.com.cn/view.php/487d87d6836a59c9478ed9cd793b0352.png)
添加页面
创建一个用来显示监控的小网页
![图片[5]-制作一个站点检测器-微生之最](https://www.lequxiang.com.cn/view.php/e07edb39ca1329f56591ed626f1ce3b1.png)
![图片[6]-制作一个站点检测器-微生之最](https://www.lequxiang.com.cn/view.php/6e4d84a3bf84a6cda168473e86e2afe0.png)
此处跟随自己,希望被搜索引擎发现这个页面就选择“index”否则“noindex”
点击my settings获取api密钥
![图片[7]-制作一个站点检测器-微生之最](https://www.lequxiang.com.cn/view.php/1e3c217c0f8bfecb5d1eaf7912fc44f2.png)
下载Uptime-Status
解压文件
将下载好的 Uptime-Status文件解压并上传至网站根目录
修改
config.js
文件
| SiteName | 要显示的网站名称 |
| ApiKeys | 从 UptimeRobot 获取的 API Key |
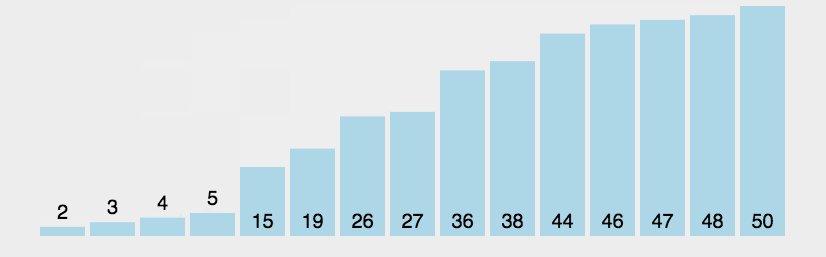
| CountDays | 要显示的日志天数,建议 60 或 90,显示效果比较好 |
| ShowLink | 是否显示站点链接 |
| Navi | 导航栏的菜单列表 |
重点:这个不会给网站添加任何文件或插件,不会降低网站速度,可以试试哦🤣
© 版权声明
分享是一种美德,转载请保留原链接
THE END













- 最新
- 最热
只看作者